Die Erweiterung ‚[changelanguage] Sprachenwechsler‘ wurde so aktualisiert, dass für die Ausgabe jetzt das allgemeine Template ’nav_default.xhtml‘ (.html5) verwendet wird. Probleme bekommt man mit der Erweiterung, wenn man Ländersymbole statt Text in einer früheren Version verwendet hat. Wie sich die aktuelle Version der Erweiterung auch mit Ländersymbolen nutzten lässt, möchte ich im Folgenden kurz erläutern.
Schritt 1: Nach der Aktualisierung der Erweiterung über das Backend, legt man zunächst ein neues Template ’nav_default.xhtml‘ (.html5) an und nennt es bspw. ’nav_default_lang.xhtml‘.

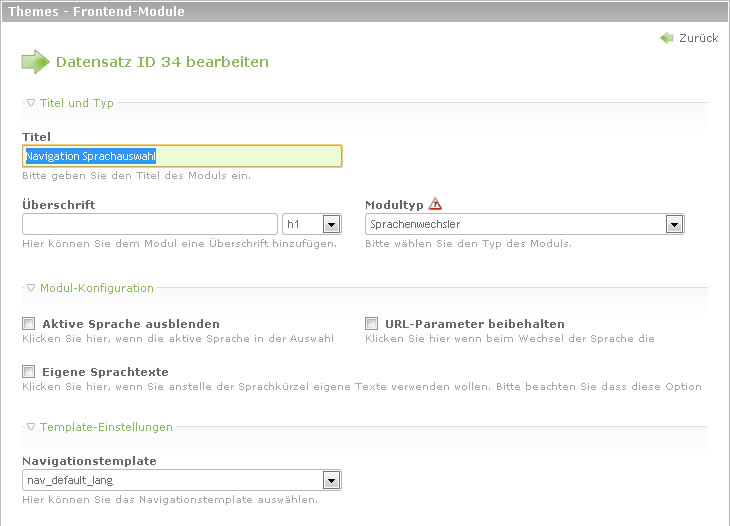
Schritt 2: Im Modul, welches in die entsprechenden Seitenlayouts eingebunden ist, wählt man das neue Template als Basis aus.

Schritt 3: Im neu erstellten Template entfernt man die Ausgabe des Textes (z.B. ‚DE‘ ‚EN‘) zunächst durch Ändern des Codes, wie folgt:
-
items as $item): ?>
Hier wurde zweimal der Eintrag
aus dem Code entfernt.
Schritt 4: Jetzt definiert man folgendes CSS, um den Elementen entsprechende Hintergrundbilder zuzuweisen (Im Beispiel gibt es zwei Sprachen de und en):
.mod_changelanguage .lang-en a, .mod_changelanguage .lang-en span {
width: 16px;
height: 11px;
display:inline-block;
background-image: url(../../tl_files/mySite/icons/lang_en.gif);
cursor: pointer;
}
.mod_changelanguage .lang-de a, .mod_changelanguage .lang-de span {
width: 16px;
height: 11px;
display:inline-block;
background-image: url(../../tl_files/mySite/icons/lang_de.gif);
cursor: pointer;
}
[contentblock id=1]